On a boring weekend while trying to kill some time, a friend of mine recommended me a video1 on YouTube which inspired me to write some code to make patterns like below.

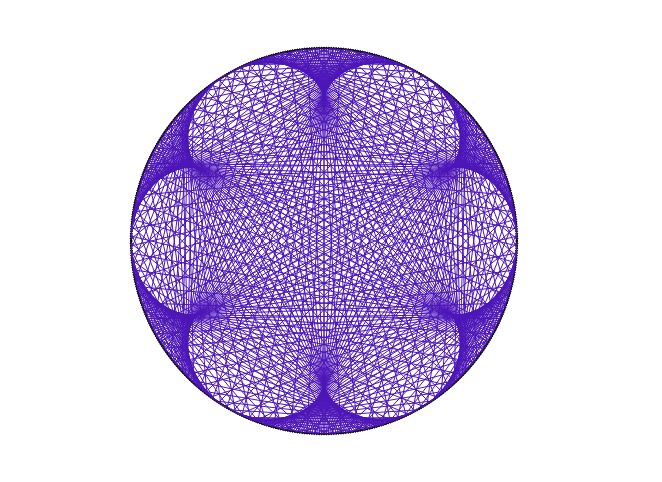
This is called Modular Multiplication on a Circle(Times table). Here I’ll walk through a tutorial on how you can make this yourself.
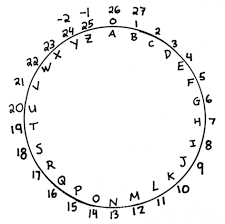
To make these patterns, the circle is first divided into n equal parts. They’re numbered from 0 to n — 1.

Each part is then joined with its kth multiple. The pattern shown below is made with k = 7. Which means that 1 is connected with 7, 2 with 14, 3 with 21 and so on. Doing this for above setup, gives the following pattern.

Doing the above procedure for a large number of parts give rise to some beautiful patterns. Let’s make them using HTML Canvas.
First lets initialize the canvas and draw the main circle.
Circles are drawn with .arc() method.
var canvas = document.querySelector('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
//c stands for context
var c = canvas.getContext('2d');
// Master Circle
// a and b corresponds to center of the circle
var a = 400, b = 300, radius = 200;
c.beginPath();
c.stroke();
c.arc(a, b, radius, 0, Math.PI * 2, false);The first checkpoint of the code would be to divide the circle in n-parts and get their coordinates for later use.
var arc_len = 2 * Math.PI * radius / n;
var dtheta = arc_len / radius;
var x = a - radius;
var y = b;
var n = 300;
var theta = 0;
var coorArray = [];
for (let i = 0; i < n; i++) {
coorArray.push([x,y]);
theta += dtheta;
x = a - (radius * Math.cos(theta));
y = b - (radius * Math.sin(theta));
}And the final part to join the points with their index multiplied by k. .moveTo() and .lineTo() are used to specify start and end points. And finally .stroke() method to draw it.
var endp;
var times = 8;
var r = Math.random() * 255;
var g = Math.random() * 255;
var b = Math.random() * 255;
c.strokeStyle = 'rgba('+r+','+g+','+b+',1)';
for (let i = 0; i < coorArray.length; i++) {
c.beginPath();
c.moveTo(...coorArray[i]);
endp = times * i >= n ? (times * i) % n : times * i;
c.lineTo(...coorArray[endp]);
c.stroke();
}Also added some random colors for visual appeal ;). Take a look at my version here2.
You can read more about HTML Canvas here3.
Hope you liked this! Give this some claps on Medium.